CFDB now on github.com instead of wordpress.org
CFDB has transitioned off of WordPress.org to GitHub.com. You can still used CFDB but to you must do a 1-time setup to make WordPress see the plugin and its updates in GitHub instead of WP.org
- Download the latest release from CFDB Releases on GitHub
- Uninstall CFDB if you have version 2.10.29 or earlier
- Install the new version of the plugin via your WP plugins page by uploading the downloaded file
- Similarly install the GitHub updater plugin by downloading its .zip file and uploading via your plugins page.
Once done, you will be able to update CFDB like normal on the plugins page. Behind the scenes, the update now comes from GitHub.
Plugin Tutorial
Video Tutorial courtesy of Rose Apple Media. Thanks!
More in-dept tutorial with screenshots
The WP-SpamShield plugin injects into your form submissions an additional column with random hexadecimal names. Examples:
https://wordpress.org/support/topic/many-extra-columns-being-generated-with-long-string-random-names/
Solution: CFDB Options page, Saving tab, Do not save fields in DB named (comma-separated list, no spaces) put this:
/.*wpcf7.*/,_wpnonce,/^[a-f0-9]{32}$/
If running a scanning tool, it may report Errors for deprecated code.
72 | ERROR | Extension ‘mysql_’ is deprecated since PHP 5.5 and deprecated since PHP 5.6 and removed since PHP 7.0 – use mysqli instead.
The code contains both the new “mysqli” and old “mysql_” for both new and old versions of PHP. The old code is not run under PHP 7.
The following is unit test code that is not run on your site. This is a “mock” version of an existing WP function. You can blame WP for the name.
48 | WARNING | Function name “__” is discouraged; PHP has reserved all method names with a double underscore prefix for future use
Support thread discussion.
This post relates to the Community Yard Sale Plugin
The Problem
Google has changed Google Maps so that all websites with domains registered after June 2016 require an API key to work.
If you are using the Community Yard Sale plugin, and you see an error such as the following, then you need an API Key.

The Solution
You must obtain a Browser API Key from Google. This requires that you have a Google account.
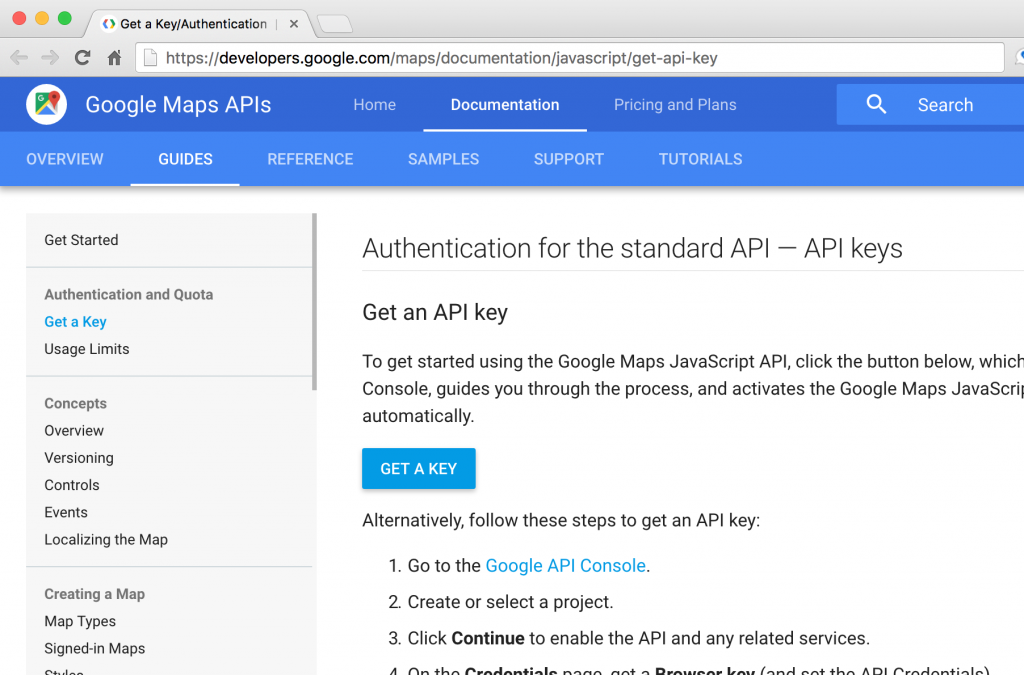
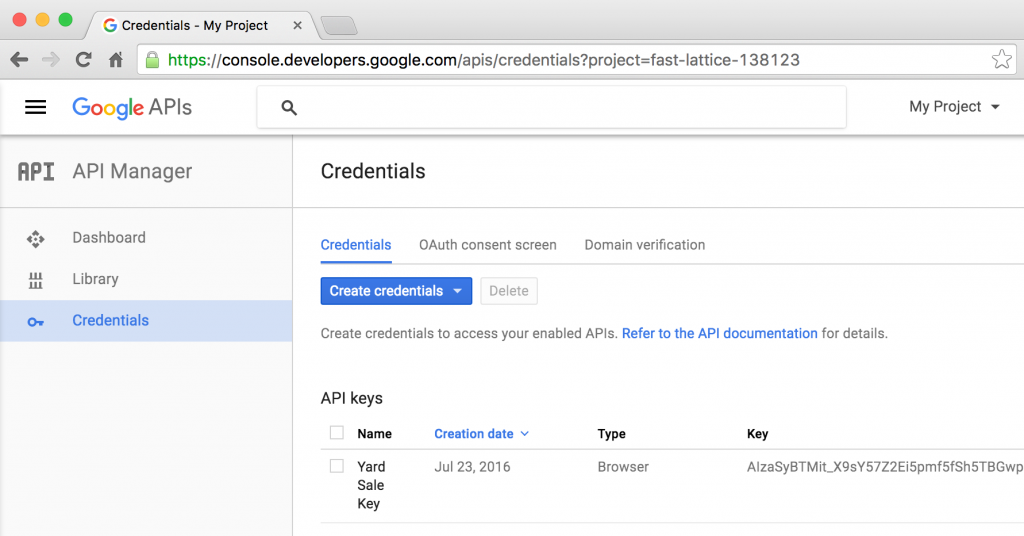
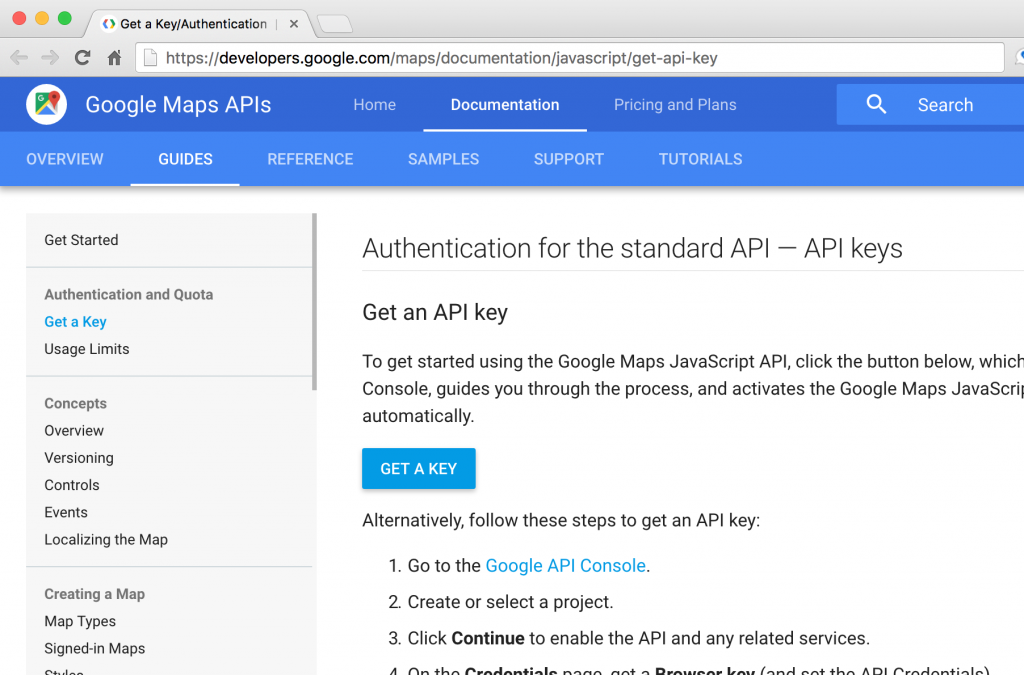
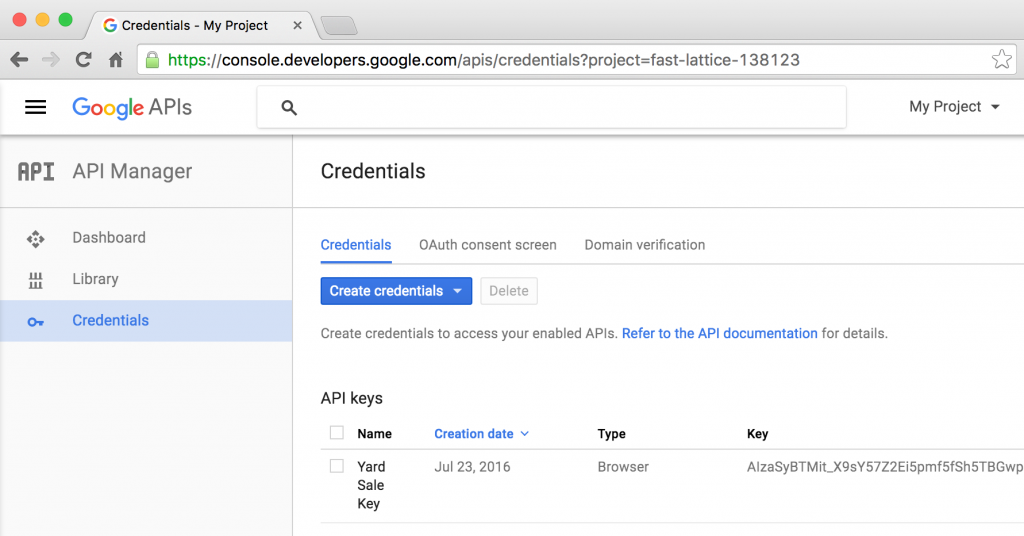
Go to the Google Maps API page, and click the GET A KEY button.

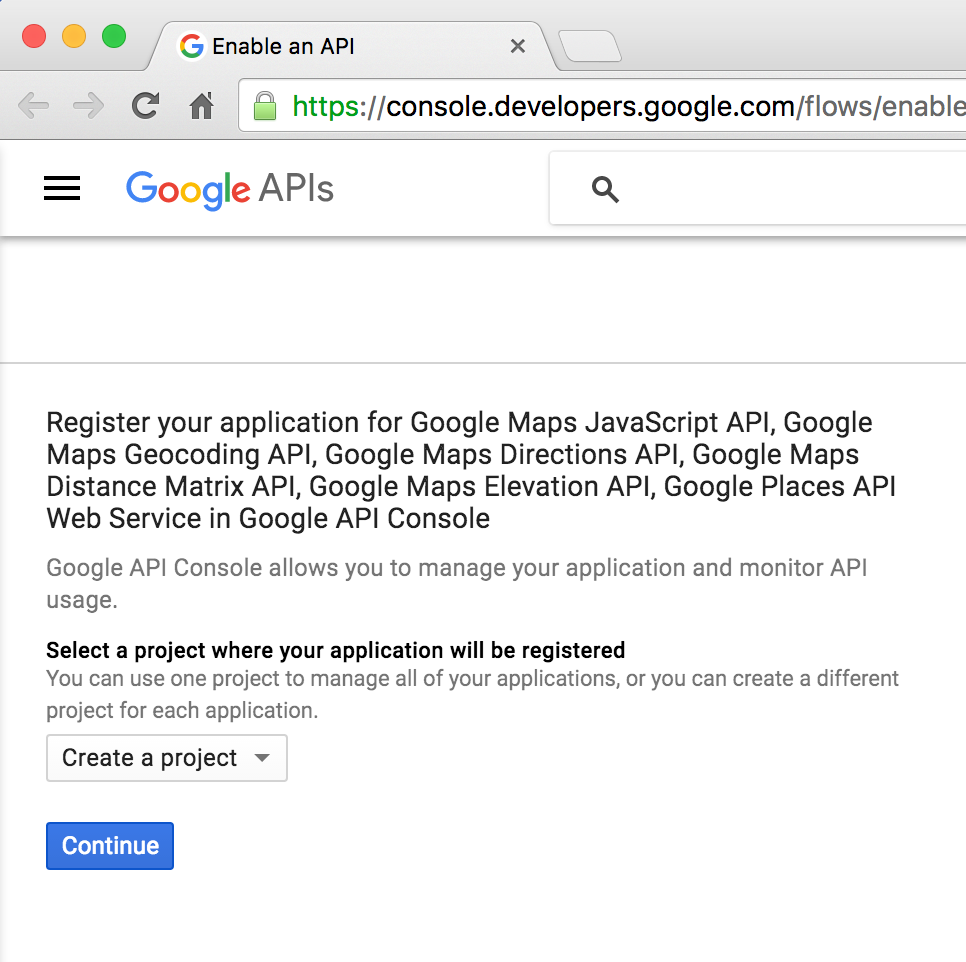
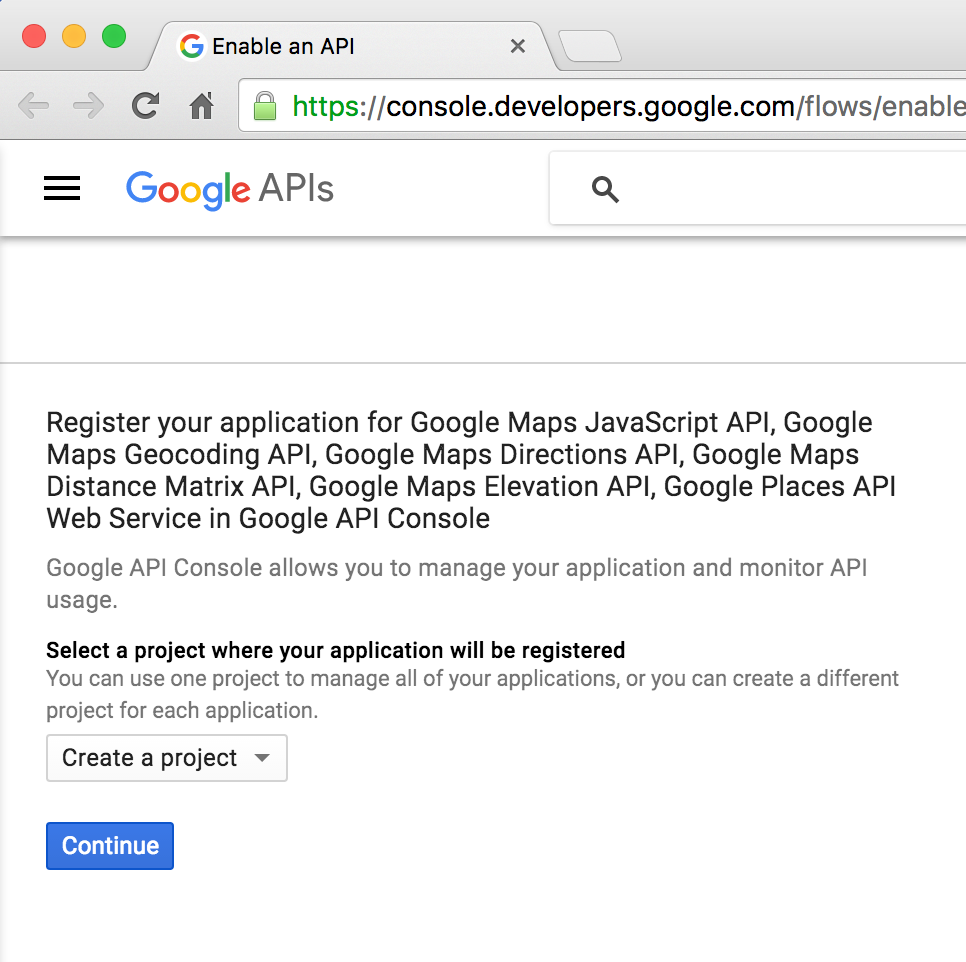
Ensure Create a project is selected and click Continue.

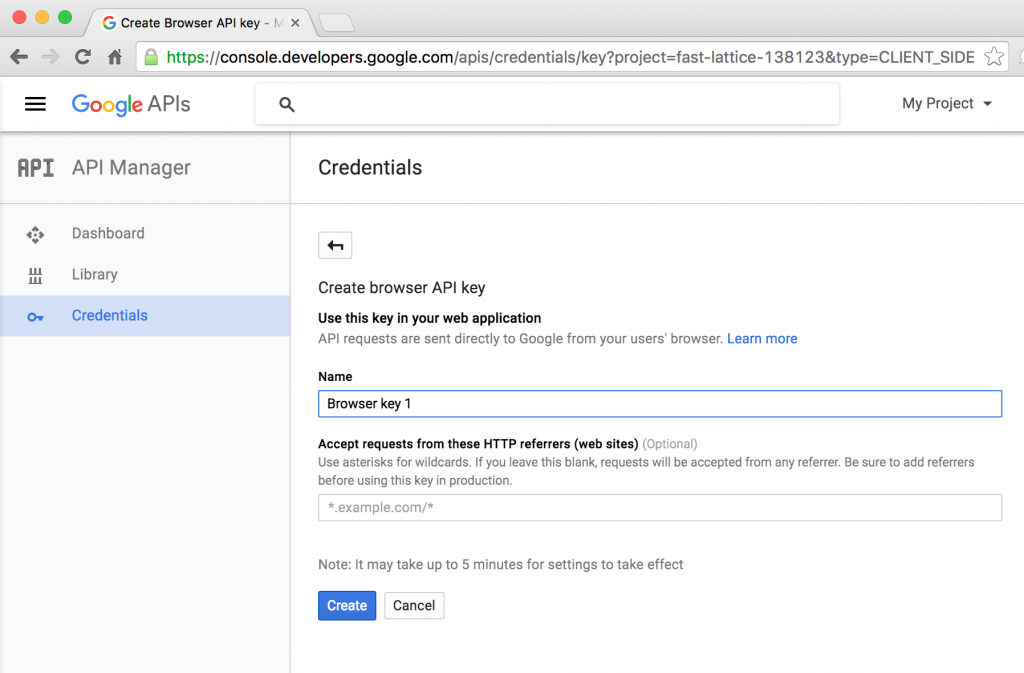
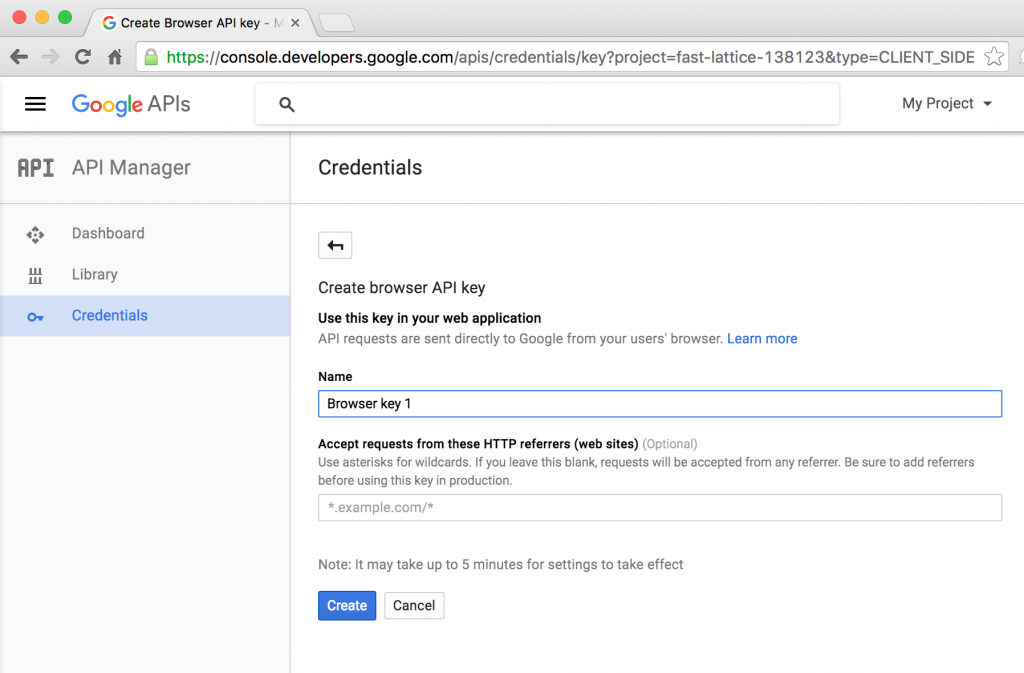
Pick any Name you like and set the URL of your website as shown and click Create.

Copy the key that is created.

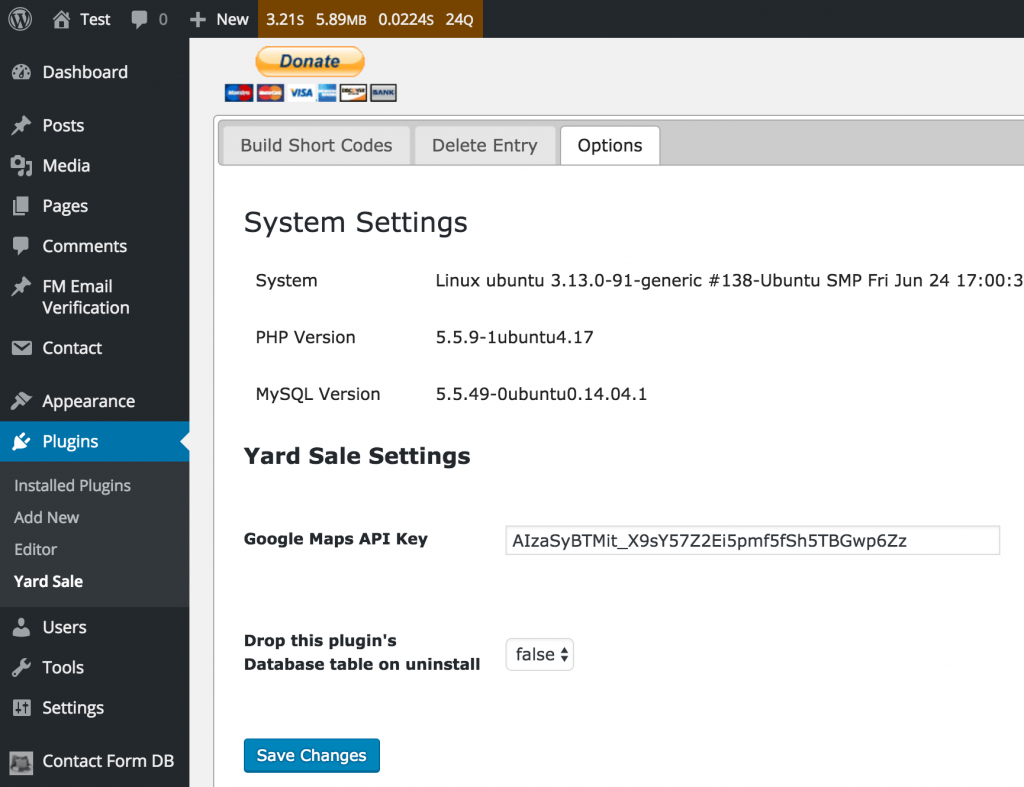
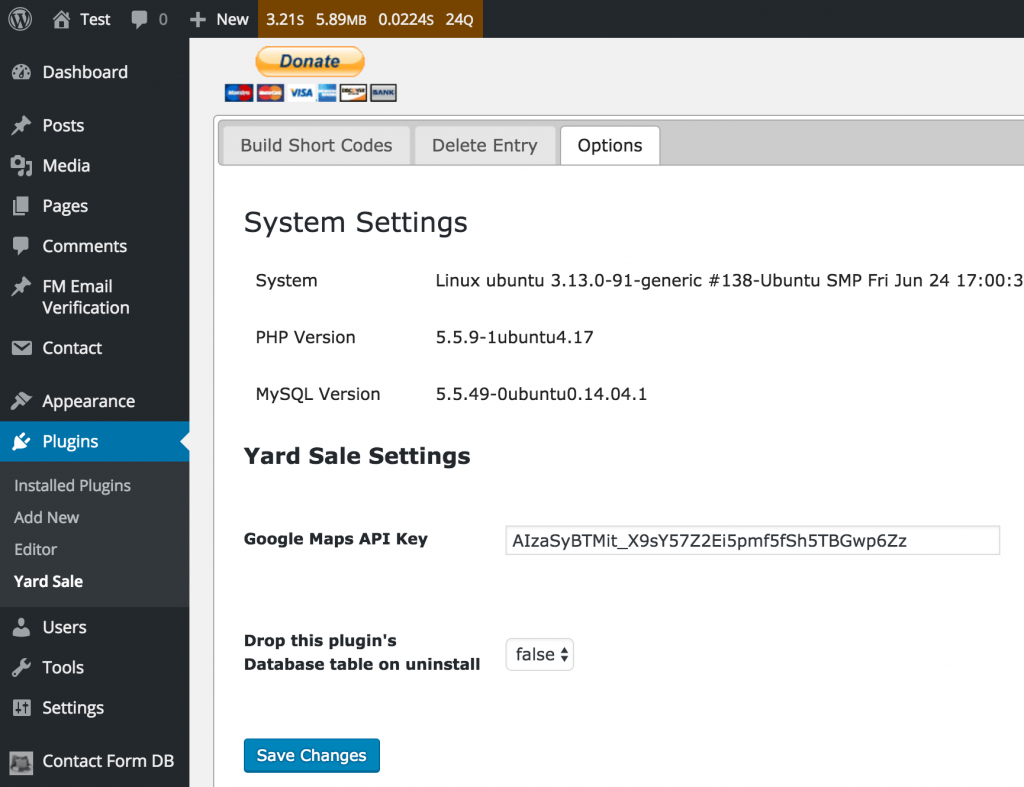
Go to your WordPress dashboard, Plugins -> Yard Sale -> Options tab, enter the API key and click Save Changes.

Occasionally people find that they cannot save form submissions with upload files greater than a certain size, often 1MB.
CFDB does not limit the size of file uploads, but other things do.
Check The Form Definition
First, check your form definition in whatever front-end form plugin you are using. There may be a setting to set the file size limit (such as with Contact Form 7).
Check The WordPress Memory Setting
Your server should much more memory than the max size of your upload. Check your WordPress memory settings.
Check MySQL max_allowed_packet
The file binary gets stored in the database. Often it is the MySQL DB that is rejecting the insert of a large Binary Large Object (BLOB). This is fixed by changing the max_allowed_packet setting on the MySQL server. You may need to contact your hosting provider to do this for you.
Users which WordFence firewall plugin activated can experience an error in which they see a “403 Forbidden” error when they try to save a code entry in Add Shortcodes Actions and Filters (ASAF).
The solution is to whitelist ASAF in the WordFence plugin.
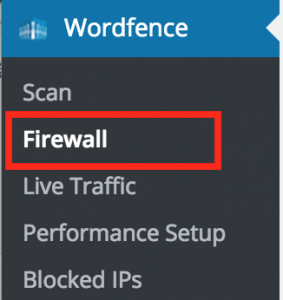
From the WordPress Dashboard, go to WordFence -> Firewall.

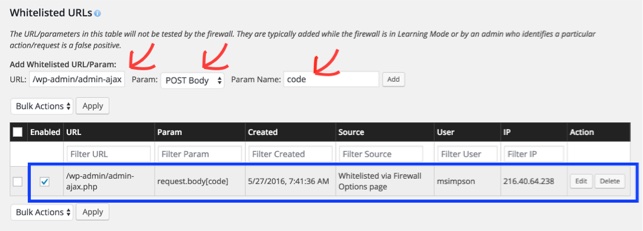
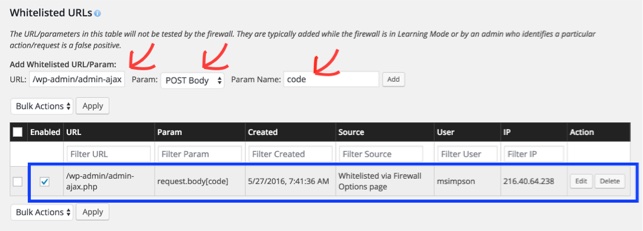
In The Whitelisted URLs section
- URL: /wp-admin/admin-ajax.php
- Param: POST Body
- Param Name: code
- Click Add

Update: as of version 2.10.13, HYPERLINK functions should work in downloaded Excel .xlxs files automatically.
If you have a form that includes uploaded files, then .xlsx and .ods export files will have HYPERLINK functions for each file entry. This is intended to enable you to download the files.
But the problem is that the export code doesn’t support creating functions. So the literal text of the function appears in the cell, but Excel, OpenOffice & LibreOffice don’t know that it is a formula.
The fix for this is:
- Open the export file
- Select the cells with formula text
- Do a “Find/Replace All” operation: find “=” and replace with “=”
That doesn’t change the formula but tricks Excel, OpenOffice & LibreOffice into re-evaluating the cells at which point it converts them to an actual formula.
In Excel selecting a single cell and pressing F2-Enter will convert the cell to a formula. But this only works on one cell, not a range of selected cells.
(Since version 2.5.1)
RSS URLs do required you to login to access them by default. You can create RSS URLs to add to any RSS feed reader to show some of all of the contents of a form. But to make it work with a feed reader that doesn’t allow you to login, you have to make such URLs publicly accessible.
How to Generate an RSS URL
Go to the WordPress administration page,
- Contact Form DB -> Short Code
- Choose a form
- Choose “Export File” = “RSS“
- Choose a form fields for the “Item Title” (title for each item in RSS list)
This will display a URL that you can use as an RSS feed. But by default you must log into WordPress for the URL to work. Some RSS readers will not be able to use this URL because they cannot login. The URL is secure
How to Turn off Security
This creates a security hole whereby a savvy person could see (but not change) all the saved form data in your database. If someone knows or can guess one of your form names, they can easily work out the RSS URL needed to show the form’s data.
If you want to make RSS URLs like this publicly accessible, then go to the WordPress administration page,
- Contact Form DB -> Options,
- set “AllowRSS URLs” = “true“
This option makes all RSS URLs that you could possibly generate publicly accessible. All form data can be viewed, it is only a matter of creating the right URL.
The Situation:
You use short codes cfdb-table or cfdb-datatable to display a table on your page. One of the table column contains URLs or email addresses. You would like those to be clickable.
The Solution:
Add the following jQuery javascript to your page. To do so, in WordPress, edit your post or page, and switch the editor to “Text” view. Then past in the script AFTER the short code appears.
URLs: Assuming you have a column named “Website” use this code. Change “Website” below to the name of your column in line 3.
1
2
3
4
5
6
7
8
| <script type="text/javascript">
(function ($) {
$('td[title="Website"] div').each(
function () {
$(this).html('<a href="http://' + $(this).html() + '">' + $(this).html() + '</a>');
})
})(jQuery);
</script> |
<script type="text/javascript">
(function ($) {
$('td[title="Website"] div').each(
function () {
$(this).html('<a href="http://' + $(this).html() + '">' + $(this).html() + '</a>');
})
})(jQuery);
</script>
The above assumes you have a URL value like “www.google.com” and it add “http://” in front of it to create a valid link. If your links already have “http://” in it, simply delete that from the code above in line 5.
Emails: Assuming you have a column named “E-mail” use this code. Change “E-mail” below to the name of your column in line 3.
1
2
3
4
5
6
7
8
| <script type="text/javascript">
(function ($) {
$('td[title="E-mail"] div').each(
function () {
$(this).html('<a href="mailto:' + $(this).html() + '">' + $(this).html() + '</a>');
})
})(jQuery);
</script> |
<script type="text/javascript">
(function ($) {
$('td[title="E-mail"] div').each(
function () {
$(this).html('<a href="mailto:' + $(this).html() + '">' + $(this).html() + '</a>');
})
})(jQuery);
</script>
New in version 2.8
Shortcodes in version 2.8+ allow you to add additional text before and after the short code. Include the above script with the short code like this (in between markers {{AFTER}} and {{/AFTER):
[cfdb-table form="myform"]
{{AFTER}}
<script type="text/javascript">
(function ($) {
$('td[title="Website"] div').each(
function () {
$(this).html('<a href="http://' + $(this).html() + '">' + $(this).html() + '</a>');
})
})(jQuery);
</script>
{{/AFTER}}
[/cfdb-table]
Forms that have many thousands of entries can be slow to return query results or may cause you PHP page to run out of memory. A quick addition to your short code can make the query run by the short code faster and require less memory. This addition is unbuffered=”true”.
Example: change [cfdb-table form="form1"] with
[cfdb-table form="form1" unbuffered="true"]
However: this cannot be used if you are nesting a short code inside another short code that is also doing a query. It doesn’t work if two queries are running at the same time. An example might be nesting a cfdb short code inside a [cfdb-html] short code.
Technical: This option makes use of the PHP mysql_unbuffered_query function instead of mysql_query.