Create a Form Drop-Down with values from CFDB submissions
Situation: You have a CFDB form with submissions in the database. You would like to create another Contact Form 7 (CF7) form that has a drop-down list of values that come from the values in the CFDB database.
Solution: Create a Contact Form 7 (CF7) Custom Form Tag that you can put in your new CF7 form definition. The custom tag should generate a SELECT with OPTION values that you get from CFDB similar to how you get CFDB data using a CFDB shortcode.
Create your solution based on the following example. In this example we create a CF7 custom tag [select_color] that we can put in a CF7 form definition. It create a SELECT (drop-down) of color choices.
Assumptions:
- Using Contact Form 7
- We already have a form called “Color Choices”. It has a field called “color” and there are several submissions already saved in CFDB (red, orange, yellow, etc.)
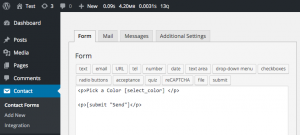
First, create a new CF7 Form with a custom tag that we intend to create:
1 2 | <p>Pick a Color [select_color] </p> <p>[submit "Send"]</p> |
The [select_color] custom tag does not work yet. We have to put in PHP code to tell CF7 what it means.
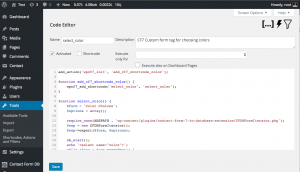
I add the code using the Add Shortcodes, Actions and Filters plugin. Here is the example code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | // 2nd argument: ensure it matches the name of the next function add_action('wpcf7_init', 'add_cf7_shortcode_color'); // Choose a unique function name // 1st argument: set to a unique name of the CF7 custom tag. You will us it in // your CF7 Form definition like this: [select_color] // 2nd argument: ensure it matches the name of the next function function add_cf7_shortcode_color() { wpcf7_add_shortcode('select_color', 'select_color'); } // Choose a unique function name function select_color() { $form = 'Color Choices'; // set to the form name that has the values for the drop-down $options = array(); // Use lines like this to set any CFDB shortcode options like show, filter, search, etc. $options['show'] = 'color'; // You can delete this line require_once(ABSPATH . 'wp-content/plugins/contact-form-7-to-database-extension/CFDBFormIterator.php'); $exp = new CFDBFormIterator(); $exp->export($form, $options); ob_start(); // Change "color" below to the name of the form field that you want // for the custom CF7 tag [select_color] echo '<select name="color">'; // Put a blank choice at the top if you like echo '<option value=""></option>'; while ($row = $exp->nextRow()) { // Change 'color' below to match your field name printf('<option value="%s">%s</option>', $row['color'], $row['color']); } echo '</select>'; $custom_tag = ob_get_contents(); ob_end_clean(); return $custom_tag; } |
References
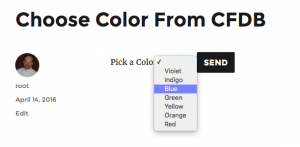
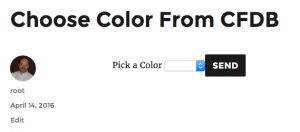
Add your CF7 form shortcode to a page and see how it looks.

Known Issues
The [select_color] tag creates a field named “color” (the SELECT tag NAME attribute). Some user might want to set the name in the CF7 form definition like this: [select_color color].
That would require changing:
9 | wpcf7_add_shortcode('select_color', 'select_color'); |
to
9 | wpcf7_add_shortcode('select_color', 'select_color', true); |
and changing:
28 | echo '<select name="color">'; |
to
28 | echo '<select>'; |
My testing has shown that this does NOT work. You end up getting no value for the form submission less you explicitly set the SELECT NAME attribute. This appears to be an issue in CF7.